- ホーム>
- 記事トップ>
- デザイン・コーディング>
- Webデザインを効率化させるLessについて
カテゴリ別にみる
Webデザインを効率化させるLessについて

CD松江です。 WEB制作における作業効率化は常に課題だと思いますので、本日はコーディングネタです。
AltCSSのひとつでSassとよく似ている「Less」という技術がありますが、作業を効率化させるという意味では使える技術かつ、WEBデザインに対する知識がそこまで無いコーダーの方にとってはありがたい機能もあったりすると思います!
以下にてLessを使うメリットなどをまとめてみましたのでご興味のある方はぜひご覧ください!
☆Lessを使うメリット:
CSSの「重複」を省ける
・同じ色の指定
・同じHTML要素の指定
・同じようなプロパティの指定
・似た色(少し明るい等)指定
・簡易な計算
・CSSの長い記述を簡略化
→ネスト(階層)化できるので、記述の大幅削減も可能。
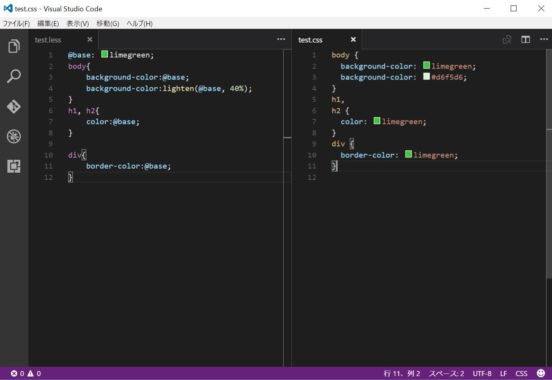
実際に当チームで「Visual Studio Code」をインストールして、Lessファイルを作成してみたのが上記の図です。
Lessを記述していくと、自動でCSSも書き出してくれます!
Lessの参考書はあまり無いようなのですが、公式サイトや(英語ですが)、以下のサイトなどを参考にすれば一通りはマスターできそうです。
参考:
http://www.webopixel.net/html-css/503.html
http://css.studiomohawk.com/…/use_less_to_clean_up_your_css/
気になる方はぜひ確認してみてください!(^^)/
<制作・プロモーションのご依頼、ご相談はこちら>
TEL:03-3568-4420
URL: https://www.hiwell.co.jp/promotion/contact/
<サービス一覧>
FBプロモーションサービス:http://hiwell.jp/lp/fb/
Web・DTPデザイン:https://www.hiwell.co.jp/works#webdtp
プロジェクションマッピング:https://hiwell.jp/lp/projection-mapping/
- Less
- コーディング
よく読まれる記事
- instagram運用
- インスタグラム
2019.06.27
- instagram運用
- ブランディング
2018.10.05












